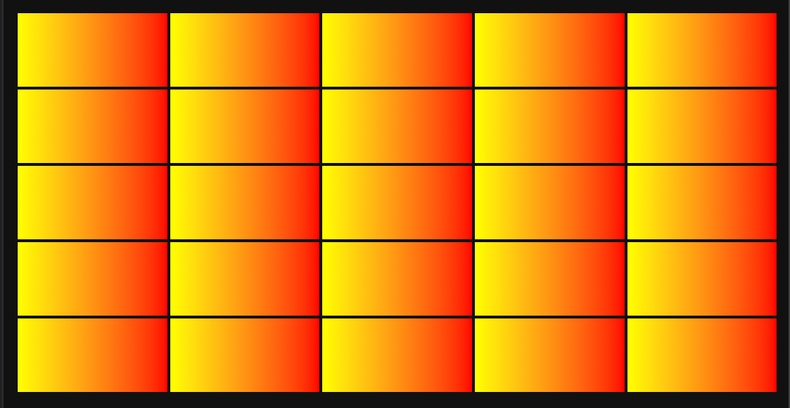
Якщо у вас постала задача додати градієнт в таблиці, то я думаю ви вже зіткнулися з неприємним багом, коли задаючи linear-gradient для <tr>, він відображається не корректно в Safari, та дуюлюэться в кожному <td>.

Виправити це просто не вийде, тому що це баг саме сафарі. Більш того, сафарі не розуміє poisition: relative для tr, чи td. Тому задати before для першої колонки, і встановити relative для tr, у вас теж не вийде.
Більшість з розробників, коли стикаются за такою проблемою, просто перестають працювати за таблицями і переробляють їх на div, але тут є рішення. Правда простим воно буде тільки якщо таблиця у вас встановлена по центру.
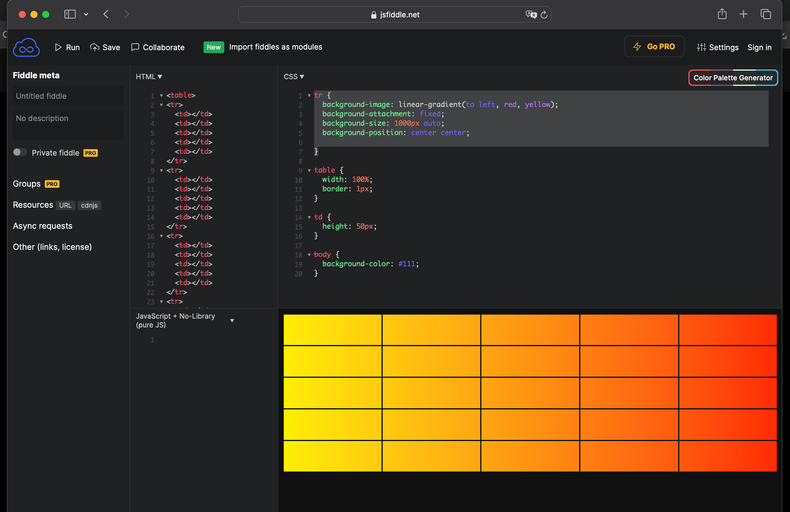
Я пропоную задати для tr з linear-gradient background-attachment fixed, та background-size по розміру таблиці, наприклад:
tr {
background-image: linear-gradient(to left, red, yellow);
background-attachment: fixed;
background-size: 1000px auto;
background-position: center center;
}Таким чином, якщо ви знаєте, що таблиця у вас займає 1000 пікселів і знаходиться по центру. То ви можете зробити так, а вже з 1000 встановити @media (max-width: 1000px) в якому зробити background-size: 100% 100%.

Іноді я думаю, що зараз для Safari ми робимо такіж самі костилі, як раніше для IE, але що поробиш.