Думаю у вас була така ситуація, коли ви розробляєте сайт чи додаток. І з десктопного браузеру, навіть в дев режимі все працює чудово, але на мобільному браузере зʼявляються баги. І багато розробників постійно вигружають свої сайти і додатки на сервер, для того, щоб протествати сайт з мобільного браузера. Звістно є apple simulator, але він працює не зажди так, як реальний мобільний браузер, тому що використовує для браузера десктопний рушій з встановленної сафарі на вашому пк, а не мобільний рушій з реального iPhone.
До конкретики - Як відкрити localhost в режимі розробки з підключенного iPhone до MAC в режимі реального часу. Для цього вам потрібно підключити ваш iPhone по кабель дю макбука, та дозволити зʼєднання.
Я використвую vitejs, але в webpack та rollum є аналогічні властивостиі. В vite.config.js додаємо або редагуєму параметр host - true:
import { defineConfig } from 'vite'
export default defineConfig({
server: {
host: true,
watch: {
usePolling: true,
}
}
})Тепер після запуску вашого додатку (yarn dev або просто vite з термінала), ви отрамаєте не тільки localhost:5173, а і адреси локальної, та зовнішньої мережі.

Тепер вам потрібна саме локальна мережа, в моєму випадку це http://192.168.0.13:5173. Ця адреса буде доступна з вашоо iPhone, який ви підключили кабелем.
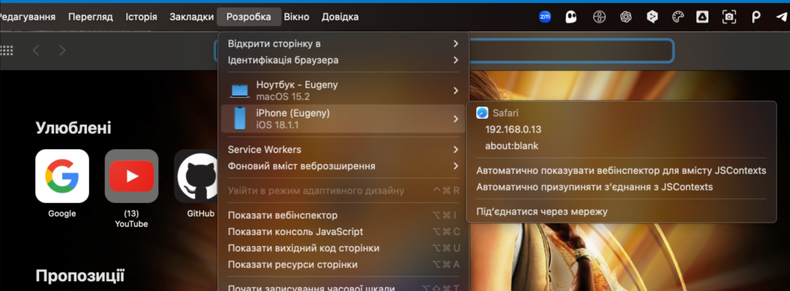
Відкрийте цю адресу саму в Safari на вашому iPhone, і після відкрийте safari на вашому пк та перейдіть в строкі меню - Розробка - Iphone - та ваша адреса

У вас відкриється інспектор, який буде працювати для відкритого мобільного браузеру. Також основном плюсом якляється те, що Vite Hot Reload і весь дебаг буде працювати так, як і звичайно в режимі відладки. Він буде працювати в режмі реально часу, буде доступний вибір елементів, консоль мережа, тобто повністю весь інспектор.